

- ANDROID STUDIO REACT NATIVE SETUP HOW TO
- ANDROID STUDIO REACT NATIVE SETUP INSTALL
- ANDROID STUDIO REACT NATIVE SETUP ANDROID
- ANDROID STUDIO REACT NATIVE SETUP CODE
ANDROID STUDIO REACT NATIVE SETUP ANDROID
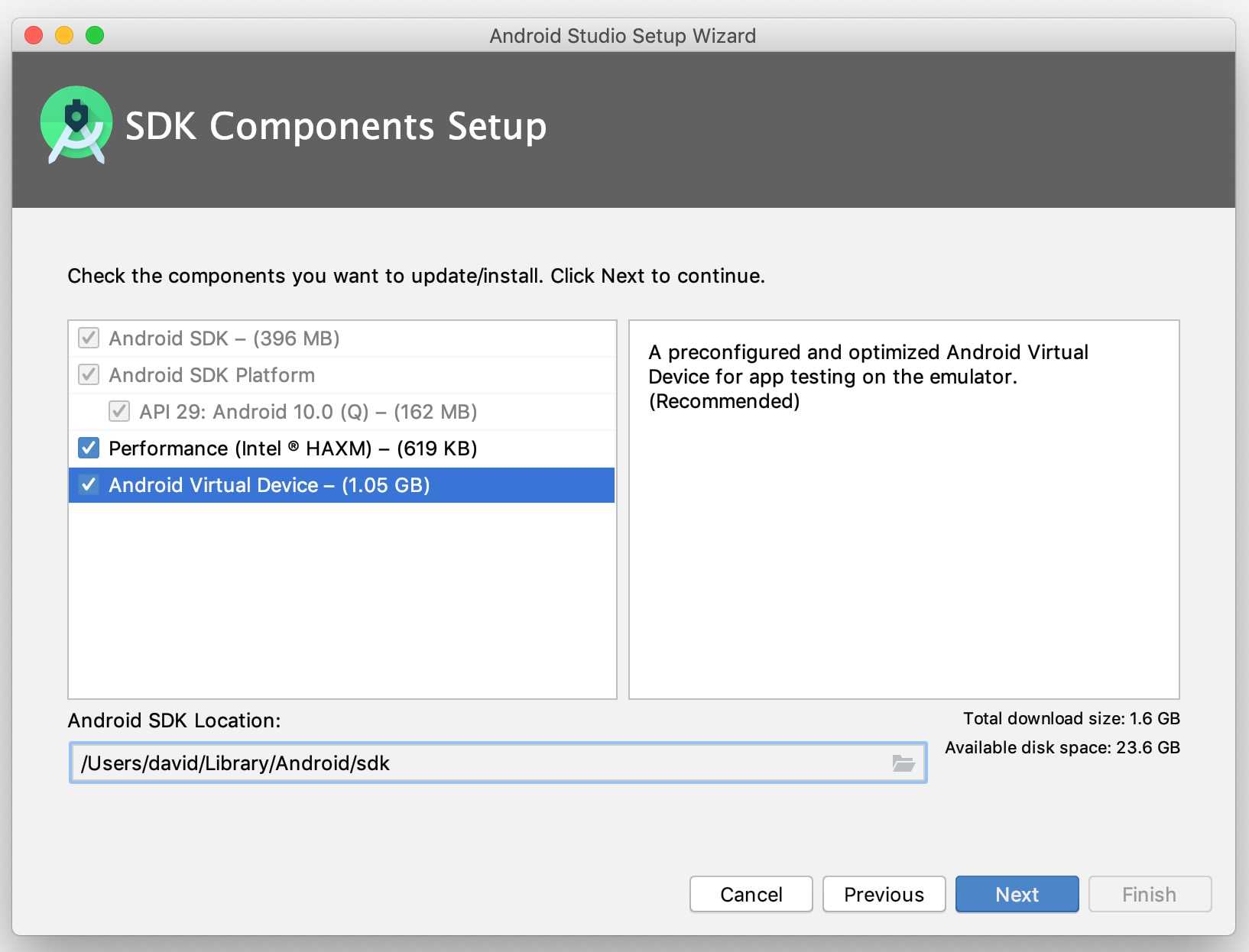
In Android Studio, go to Tools\Android\SDK Manager. React Native requires Android 6.0 (Marshmallow). Make sure you can successfully run an Android app on an emulator. Set up your Android development environment, if haven’t done so.
ANDROID STUDIO REACT NATIVE SETUP INSTALL
Next, install Yarn using the instructions on the Yarn website.

Npm fetches the CLI tool and installs it globally npm is similar in function to JCenter and is packaged with Node.js. In your terminal (Terminal or Command Prompt or shell) type: Use Node Package Manager (or npm) to install the React Native Command Line Interface (CLI) tool. You will want to install Node.js version 6 or newer.įinally, download and install JDK 8 or newer if needed. Install Node.js by following the installation instructions for your Linux distribution. Run the following command as Administrator if you don’t have a JDK or have a version older than 8: Run the following command as Administrator if you don’t have Python 2: Python is needed to run the React Native build scripts. Run the following command as Administrator (Right-click on Command Prompt and select “Run as Administrator”): Install Node.js if you don’t have it or have a version older than 4. It’s like having Android Studio do a build each time you save your file.įinally, download and install JDK 8 or newer if needed.įirst install Chocolatey using the instructions on the Chocolatey website.
ANDROID STUDIO REACT NATIVE SETUP CODE
This is used by React Native to figure out when your code changes and rebuild accordingly. Next, use homebrew to install watchman, a file watcher from Facebook: Then install Node.js by executing the following in Terminal: Follow the instructions for your system to make sure you install the required versions.įirst install Homebrew using the instructions on the Homebrew website. React Native also requires a recent version of the Java SE Development Kit (JDK) to run on Android. React Native uses Node.js, a JavaScript runtime, to build your JavaScript code. Getting Started Node and Java Development Kit Note: We also have an iOS version of this tutorial that you may be interested in. This tutorial will guide you through every step and provide resources where you can learn more. The tutorial takes you through the process of building an Android app for searching UK property listings:ĭon’t worry if you’ve never written any JavaScript or used the CSS-like properties you’ll see. You can also check out our tutorial focused on React Native for iOS.

While you can write React Native apps for iOS and Android, this tutorial only covers Android. The community has even added tools such as Expo and Create React Native App to help you quickly build React Native apps without having to touch Xcode or Android Studio!

The goal is to learn-once (the React way) and write-anywhere. It’s goal isn’t to write the code once and run it on any platform. React Native brings the React paradigm to mobile app development. Your UI is simply a function of the current app state. Additionally (unlike Titanium), React introduces a novel, radical and highly functional approach to constructing user interfaces.It doesn’t have the drawbacks typically associated with a hybrid HTML5 app. (Unlike PhoneGap) with React Native your code may be written in JavaScript but the app’s UI is fully native.What makes React Native different from other frameworks such as PhoneGap (Apache Cordova) or Appcelerator Titanium, that use JavaScript to create iOS apps?
ANDROID STUDIO REACT NATIVE SETUP HOW TO
In this React Native tutorial you’ll learn how to build native apps based on the hugely popular React JavaScript library.


 0 kommentar(er)
0 kommentar(er)
